Descubra estratégias de live shopping para aumentar vendas em tempo real, engajando clientes e maximizando a conversão digital.

Core Web Vitals: aprenda a otimizar seu e-commerce
Melhorar a experiência do usuário. Essa é a máxima das métricas Core Web Vitals, criadas pelo Google para medir o desempenho dos sites — e-commerces inclusos. Elas calculam a velocidade de carregamento e a estabilidade das páginas e passaram a ser usadas como um dos critérios de classificação nos resultados de pesquisa.
Neste artigo, explicamos o que são Core Web Vitals, como essa atualização do Google vem influenciando o ranqueamento de lojas virtuais na pesquisa e o que você deve saber para manter seu site no topo dos resultados para não perder tráfego. Confira!
O que são Core Web Vitals?
Core Web Vitals são um conjunto de métricas criadas pelo Google relacionadas à velocidade, capacidade de resposta de uma página na web e estabilidade do conteúdo à medida que ele é carregado — para evitar que as pessoas toquem acidentalmente em um botão, o que costuma ser bem irritante.
Essas métricas, agora, também são utilizadas para determinar quais páginas aparecem primeiro nos resultados de pesquisa do Google. Mas elas não são as únicas. Os outros elementos de ranqueamento que já conhecemos, como SEO, mobile friendly, site seguro (HTTPS) e existência de pop-ups intrusivos, continuam valendo.
As Core Web Vitals são compostas por três métricas: LCP, FID e CLS.
LCP (Largest Contentful Paint)
O que é LCP? É um indicador que mede o desempenho de carregamento da página. O LCP afere o tempo de renderização do maior elemento (bloco de texto, imagem ou vídeo) na janela de visualização.
Para entregar boa experiência ao usuário, o LCP deve acontecer dentro de 2,5 segundos após o início do carregamento da página.
FID (First Input Delay)
O FID calcula o tempo que leva entre o visitante interagir com algum elemento da página, como clicar em um link, e a resposta do navegador.
Pensando na experiência do usuário, as páginas devem ter FID de 100 milissegundos ou menos.
CLS (Cumulative Layout Shift)
É o indicador que mede a estabilidade visual da página e avalia as mudanças de layout. Essas alterações acontecem quando um elemento muda sua posição de um quadro renderizado para o próximo.
Exemplos? Imagens e vídeos com lazy load (carregamento com atraso), redimensionamento de fontes, mudanças no layout em versões para celular e desktop, entre outros.
Para fornecer boa experiência ao visitante, a página deve ter janela de sessão máxima com intervalo de 1 segundo, limitado a 5 segundos.
Como medir as métricas?
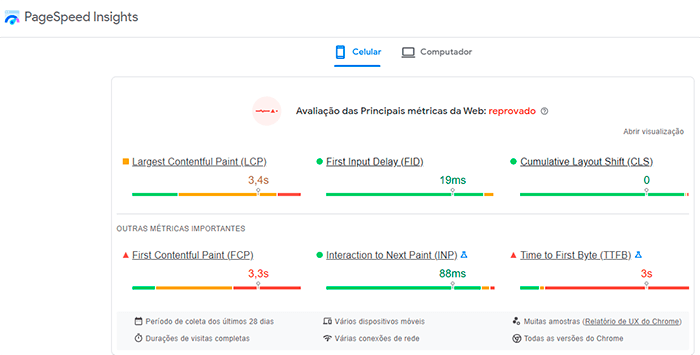
Esses três indicadores são medidos na ferramenta gratuita PageSpeed Insights, do próprio Google. Ela verifica o desempenho da página em dispositivos móveis e computadores, atribuindo classificações, que vão de “aprovado”, “reprovado” e “precisa melhorar”.

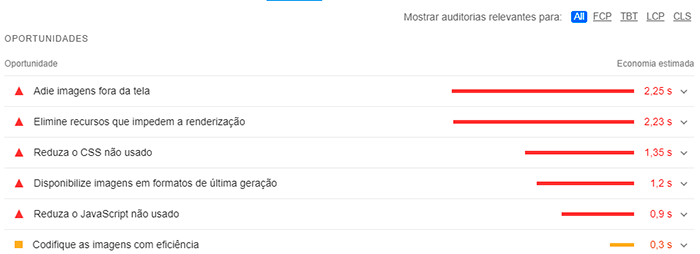
A ferramenta traz uma lista de sugestões que podem acelerar o carregamento da página e indica quantos segundos podem ser ganhos com cada otimização implementada.

Para e-commerces, é altamente recomendável fazer a análise de algumas páginas de produtos e categorias no PageSpeed Insights, anotar as correções e implementá-las. Passado algum tempo, veja como está o desempenho para saber se as modificações estão surtindo efeito.
Core Web Vitals em e-commerces
As métricas Core Web Vitals são, sim, importantes para o posicionamento orgânico de e-commerces no Google, mas você não deve abandonar todos os esforços de SEO e conteúdo para focar exclusivamente nelas.
O melhor a fazer é unir esforços, pensando em entregar um site que seja fácil de navegar, rápido, seguro, não tenha pop-ups excessivos e seja otimizado para dispositivos móveis.
Estudo da Semrush, que mediu o impacto inicial das mudanças no algoritmo do Google, não detectou nenhuma “diferença dramática” na classificação das páginas nos resultados de pesquisa após a atualização. O que não significa que você não deva investir em melhorias para melhorar a experiência do visitante na sua loja virtual.
Outra análise também da Semrush, dessa vez com os 100 maiores e-commerces do Brasil, mostrou que a maioria não atendia as métricas de Core Web Vitals.
Abaixo, você confere quais otimizações deve implementar no e-commerce para atender aos novos padrões do Google.
Reduza o JavaScript
Sites com pontuação FID ruim devem reduzir e otimizar a execução de JavaScript para tentar melhorar o tempo de processamento da ação do visitante.
Use lazy loading
O lazy loading consiste em adiar o carregamento das imagens que ainda não estão sendo vistas pelos visitantes de um site. Nessa técnica, elas são carregadas somente quando estiverem na área visível do navegador, o que deixa a página mais rápida e, consequentemente, melhora a experiência do usuário.
Otimize e compacte as imagens
Imagens leves e no formato WebP aceleram o carregamento das páginas e aumentam a pontuação do LCP. Utilize plugins (caso o seu CMS seja WordPress) e ferramentas para este fim, como ShortPixel, reSmush, EWWW Image Optimizer e WP Smush).
Outro ponto importante é fazer o upload de imagens já com as dimensões corretas, o que agiliza o carregamento da página.
Melhore o tempo de resposta do servidor
Servidores com longo tempo de resposta prejudicam a experiência do usuário e a métrica de carregamento da página. Você pode usar uma CDN (Content Delivery Network ou Rede de Distribuição de Conteúdo) para fazer com que o site carregue mais rápido.
A CDN minimiza o atraso de carregamento existente entre o servidor do e-commerce e o navegador do visitante, armazenando em cache as informações da página para acelerar a visualização em ocasiões futuras.
Diminua o uso de sliders
Embora sejam muito utilizados por e-commerces, especialmente na página inicial para divulgar ofertas e novidades e produtos, os sliders tendem a deixar o site lento, o que prejudica a experiência de navegação.
Se eliminar os sliders do seu site não é uma opção, a saída é reduzir a quantidade e o número de imagens por elemento.
Carregue o conteúdo da página na ordem de visualização
O navegador vai carregar imagens, vídeos, textos, links e outros elementos da página em sequência se você não informar quais devem aparecer primeiro. Esse tipo de carregamento pode afetar a velocidade do site.
O ideal é que o conteúdo acima da dobra seja carregado primeiro. Já os elementos adicionais só devem encher a página quando o usuário descer a barra de rolagem.
Fique atualizado sobre tendências, novidades e melhores práticas para e-commerces! Inscreva-se na nossa newsletter e receba conteúdos inéditos todas as semanas.







This Post Has 0 Comments