A logística moderna frequentemente faz uso de tecnologias avançadas, como sistemas de informação, rastreamento por…

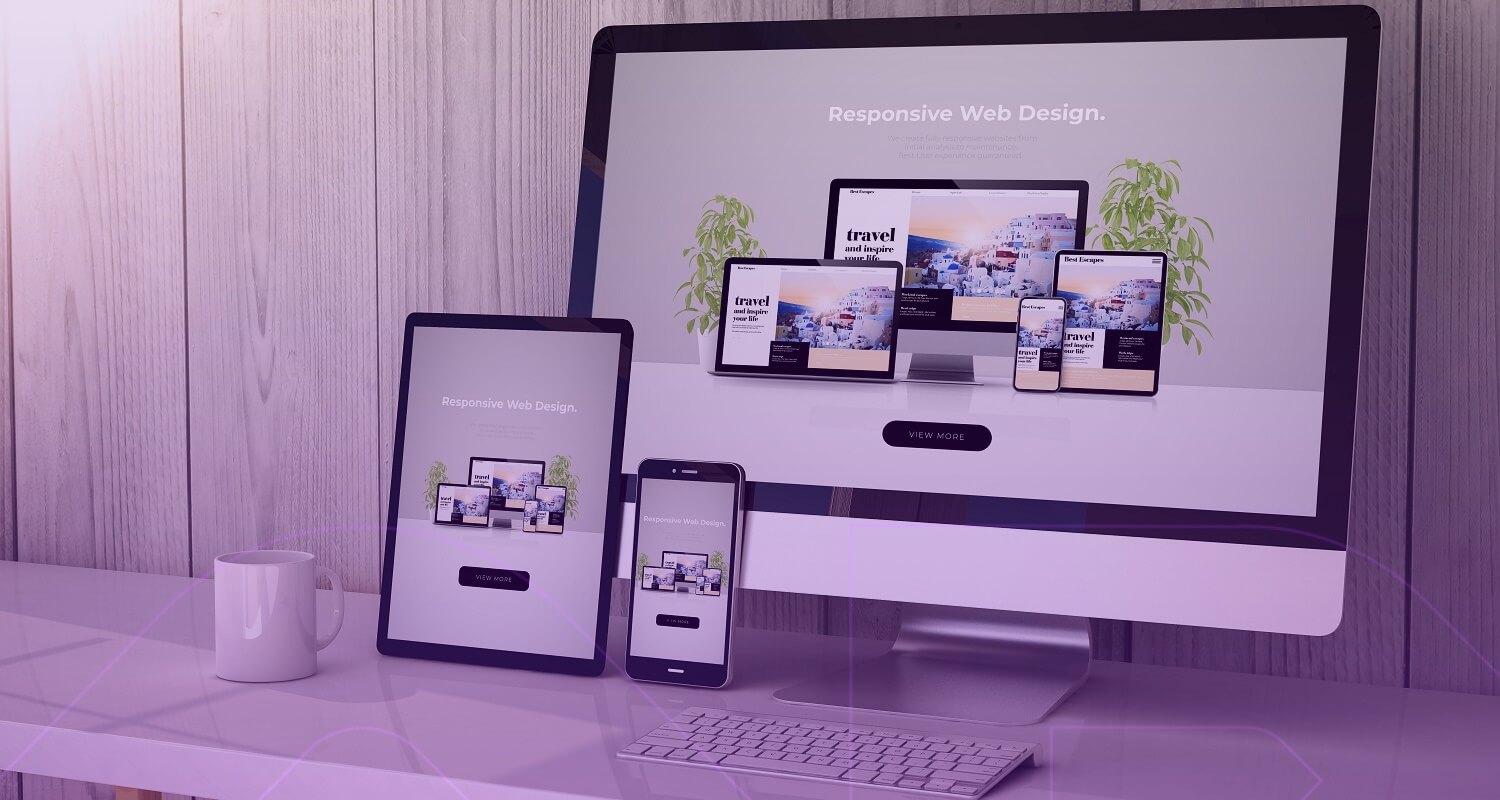
Responsivo vs versão mobile: compare e veja o que é melhor para o seu e-commerce
Este conteúdo foi atualizado em: 28/04/2020
Nós já sabemos que ter uma forma adaptada de acesso ao seu site para dispositivos móveis é indispensável. Tanto o site responsivo quanto a versão mobile são formas de adaptar e otimizar o seu design para que sejam mais apropriados em telas menores. Os dois tipos oferecem navegação mais simples, botões maiores e rapidez de carregamento das páginas.
Entretanto, existem algumas diferenças que podem ser vantajosas ou não de acordo com o tamanho da sua loja, seu modelo de e-commerce e preferências. Comparamos as duas formas para que você decida o que é melhor para o seu e-commerce.
Site de e-commerce Responsivo
O site de e-commerce responsivo é aquele que utiliza o mesmo layout e funções de seu site original, porém de forma adaptada para responder conforme cada dispositivo. O usuário entra na mesma URL e recebe o mesmo conteúdo HTML.
Páginas com design responsivo irão flexionar sua estrutura para que se encaixem da melhor forma em cada tela, permitindo uma visualização e usabilidade adequada. Veja as vantagens com relação à esta escolha:
Prós do design responsivo
- O design responsivo é mais fácil e barato de manter;
- Ele tende a ter menos problemas de implementação, sendo mais rápida a mudança;
- A mesma URL é utilizada para todos os dispositivos, facilitando o acesso;
- Não precisa de detecção complicada de aplicativo e redirecionamento;
- Uma escolha flexível e mais disponível para o desenvolvimento;
- O Google indica como melhor solução por preservar uma URL, evitando redirecionamentos e simplificando o compartilhamento do endereço;
- Pode ser a melhor opção para as buscas e ranking SEO;
- Pode gerar um melhor retorno sobre o investimento (ROI);
- Melhor opção para e-commerces que não incluem muitas páginas de texto, muitos produtos ou que requerem tabelas maiores de informações.
Contras do design responsivo
- Páginas maiores que são boas para a abertura no desktop podem se tornar lentas no mobile;
- Não oferece uma experiência do usuário centrada completamente no dispositivo móvel;
- Código mais complicado e inclinado à erros;
- A escolha de temas já existentes pode ser limitante;
- Designs responsivos são mais restritos e complicados de se trabalhar;
- Mais difícil de integrar com elementos e aplicativos feitos especialmente para mobile.
Site de e-commerce na versão mobile
Ter um site para computador e um site mobile implica em dois layouts e dois desenvolvimentos distintos. Este site pode estar em uma pasta como subdiretório do site principal ou possuir sua própria URL. No primeiro caso é preciso criar um redirecionamento para a versão mobile a partir do site desktop.
A versão mobile é mais utilizada para apresentar informações em formato de lista e para facilitar a navegação. Empresas maiores de e-commerce costumam ter uma versão mobile para garantir a melhor navegação possível, como o Walmart, Americanas e Submarino.
Prós da versão mobile
- Permite ir mais longe na usabilidade para dispositivos móveis de acordo com a qualidade da programação;
- Pode gerar uma experiência única e customizada de acordo com a sua preferência nos dispositivos móveis;
- Permite um carregamento mais rápido das páginas por ter sido programado especialmente para plataformas menores;
- Melhor opção para criar targets separados entre computadores e dispositivos móveis;
- Boa opção para sites grandes e complicados, com diversas páginas;
- Possui códigos mais fáceis de serem compreendidos e trabalhados.
Contras da versão mobile
- Tem um custo mais alto do que a versão responsiva;
- Pode diluir o domínio e prejudicar no tráfego orgânico por ter duas URLs ou linhas de conteúdo;
- Não tão bom para as ferramentas de buscas e SEO;
- Exige maior tempo para a implementação;
- Pode exigir maior manutenção e gastos por ser um site à parte, unindo aos gastos do site para desktop.
Analisando qual é a melhor opção para você, o que importa é que o seu site seja mobile-friendly e atenda às necessidades dos visitantes de cada plataforma. Entenda também como criar páginas de produto que convertem em vendas aqui!





[…] assim, o uso de dispositivos móveis para a compra continua crescendo. No mês de junho de 2016, o mobile representou 23% das vendas no e-commerce. O […]